”css双飞翼布局 css圣杯布局“ 的搜索结果
双飞翼布局和圣杯布局都是实现两边固定中间自适应的三栏布局的方式,最近在整理三栏布局实现方式的笔记,决定但拉出来一篇,记一下这两个经典布局。 1、圣杯布局 浮动、负边距、相对定位、不添加额外标签 效果图 ...
圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应。接下来通过本文教程给大家介绍CSS布局之圣杯布局与双飞翼布局,感兴趣的朋友一起学习吧
总结了原生JS实现圣杯(双飞翼)布局的四种方式
超详细的双飞翼布局和圣杯布局总结
以上就是今天要讲的内容。
如果在圣杯布局中的right部分使用margin-left。使得左右两边的宽度不随着浏览器窗口的变化而变化,是固定的,只有中间的部分才可以随着窗口变化而变化。从而不会遮住middle内容,而双飞翼是通过。,从而不会影响到...
双飞翼布局与圣杯布局的写法,以及相同点和区别
基本原始布局,纯CSS设置排版布局。
圣杯布局和双飞翼布局
内容区分为左中右三部分,其中左右两部分的宽度固定,中间部分的宽度随视口变化。
双飞翼布局 所谓圣杯布局和双飞翼布局其实解决的问题是相同的,都是解决左右两栏固定宽度,中间部分自适应,其中某部分内容比其他内容高的时候,保证三者元素等高。 他俩的区别就是:圣杯用padding。双飞翼用在main...
CSS圣杯布局与双飞翼布局写法及对比。
双飞翼布局:双飞翼则是在center这个div中再加了一个div来放置内容,在给这个新的div设置margin-left和margin-right 。 圣杯布局:在父元素上设置了padding-left和padding-right,在给左右两边的内容设置position为...
前端面试题:双飞翼布局跟圣杯布局,下面一起来看看吧。
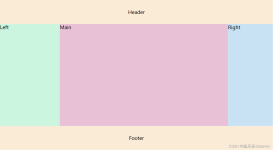
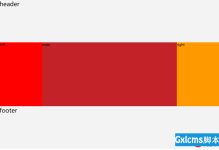
双飞翼布局是圣杯布局的优化版,是淘宝UED提出; 它们的效果图类似,但是实现方法不同。 以下是效果图: 实现步骤: 1、先写出HTML结构 <div class="header">头部</div> <div class="main...
理解三列布局原理
圣杯布局、双飞翼布局效果图 从效果图来看圣杯布局、双飞翼布局效果是一样一样的。 圣杯布局、双飞翼布局就是左右两侧宽度固定,中间内容宽度自适应,即100% 圣杯布局 <style> *{ margin: 0; padding: 0;...
推荐文章
- 二叉树的先序+中序+后序的遍历非递归版本_后序遍历,第一个访问的节点-程序员宅基地
- springboot+mybatis+dubbo+redis简单整合_springboot、dubbo和mybatisplus和redis搭建工程如何自动生成pom依赖-程序员宅基地
- FAT32分区被格式化了数据恢复方法-程序员宅基地
- 安装mysql服务出现Install/Remove of the Service Denied!问题,即使管理员启动cmd也无效_install/remove of the service denied! that operati-程序员宅基地
- ensp查看历史配置命令_eNSP常用命令.doc-程序员宅基地
- Linux下RPM软件包管理_linux rpm包管理和源码包管理-程序员宅基地
- SQL语句中的单引号处理以及模糊查询_sql like单引号-程序员宅基地
- 图片gif-程序员宅基地
- 飞腾FT2000+ openEuler 22.03 LTS 离线安装kernel-debuginfo软件包获取vmlinux 可用于crash调试内核_openeuler 飞腾2000+-程序员宅基地
- ControlNet-有条件图文生成论文阅读_controlnet 论文-程序员宅基地